Le « Web mobile » (accès au Web depuis un Smartphone) a dépassé en volume le « Web desktop », et cela depuis un an déjà. Et, le phénomène ne va faire que s’accentuer au fil des prochaines années. Il est donc temps d’adapter vos applications et services aux nouveaux usages et comportements. C’est précisément ici que se positionnent les Progressive Web Apps (PWA), dernière famille en date des applications adaptées à un usage sur mobile. De quoi s’agit-il exactement et quels sont leurs réels enjeux ?

Il s’agit avant tout d’un concept technique d’optimisation de l’utilisation des ressources d’un Smartphone, entièrement basé sur les fonctionnalités du navigateur local. Ce ne sont pas des spécifications techniques établies, d’où les différentes interprétations possibles.

Rappelez-vous, il en fut de même lors des premières publications concernant REST (REpresentational State Transfer) il y a plus de dix ans. Aujourd’hui, REST être devenu une des fondations du Web et des SI d’entreprise.
Pourquoi les Progressive Web Apps ?
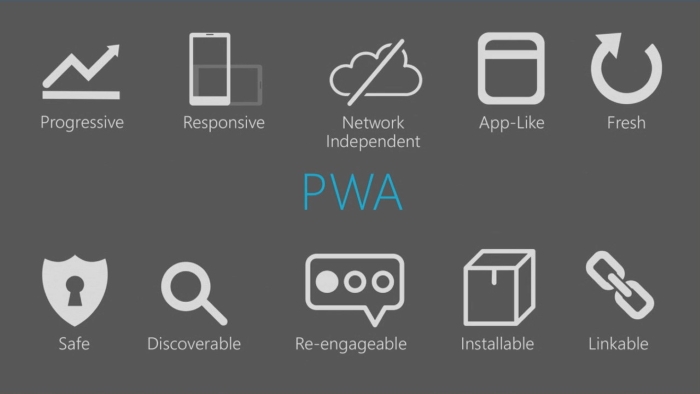
Pour mieux comprendre les spécificités des PWA, il faut examiner les principes qui sous-tendent le concept, une Progressive Web app se doit d’être « Fiable », « Rapide » et « Engageante ». Dès lors, une PWA est avant tout une parfaite réponse apportée à l’expérience utilisateur.
C’est avec l’utilisateur en point de mire que les développeurs se tournent vers un panel de technologies issues du Web, d’outils et de bonnes pratiques. Objectif : établir en retour de nouveaux standards, sur le web, et sur tous les types d’écrans.
Les limites des Apps
Aujourd’hui, les Apps, disponibles dans les stores d’Apple et de Google, connaissent des limites pour plusieurs raisons :
1) La recherche
- Le référencement sur les stores est complexe, eu égard au nombre d’applications (2,8 millions pour Google Play, 2,3 millions pour Apple Store)
- Les catégories les plus représentées sont les jeux, les outils personnels et les réseaux sociaux
- Sur les 26 applications qu’un utilisateur français télécharge en moyenne sur son Smartphone, seulement 6 sont utilisées régulièrement
2) La taille et la compatibilité
- La taille des Apps fait que le volume de stockage peut être une limite sur les mobiles des utilisateurs
- La version du système du Smartphone peut engendrer des limitations pour certaines Apps
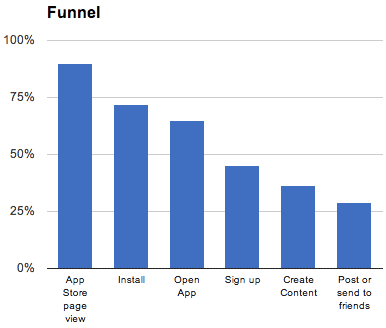
3) Les étapes avant utilisation limitent l’engagement
- Recherche dans le store
- Téléchargement
- Installation
- Lancement
- Inscription
- Utilisation effective
Une étude montre que l’on perd une part importante d’utilisateurs à chaque étape, ce qui réduit d’autant le taux d’engagement.

De même les Responsive Web Apps, couramment utilisées depuis quelques années, montrent aussi des limites :
- Difficulté à utiliser les fonctionnalités propres aux Smartphone (capteurs, données locales, géolocalisation…)
- Dégradation des fonctions disponibles en mode déconnecté (sans accès réseau)
- Pas d’icône sur le fond d’écran (le Marketing n’aime pas !)
Alors qu’apportent les Progressive Web Apps ?
- Une utilisation directe sur Smartphone comme une Web App
- Un bon référencement car accessibles en dehors des Stores
- L’utilisation des fonctionnalités du smartphone comme une App native, et la gestion des notifications aisée
- Une technologie standard, non spécifique à un système, basée sur les standards du Web
- Un taux d’engagement élevé car peu d’étapes pour leur utilisation, donc rapidité d’appropriation et d’exécution
- Le fonctionnement en mode déconnecté, ce qui engendre une bonne expérience utilisateur
- Une icône sur le fond d’écran simple à mettre en place (le Marketing est content !)
Qu’est-ce qu’une Progressive Web Apps ?
Google est à l’origine de cette initiative, et les premières Progressive Web Apps n’étaient disponibles que sur Chrome, toutes plates-formes confondues. Google propose un certain nombre de bonnes pratiques ainsi que des outils de développement disponibles en open-source. On retrouve les Framework Polymer et Angular, mais aussi une extension Chrome fort utile, Lighthouse. Elle permet en effet de tester la performance de votre PWA afin d’améliorer sa qualité.
Certaines fonctions nécessaires à leur fonctionnement comme la gestion des notifications ou les service worker n’étaient pas initialement supportées par Safari chez Apple et Edge chez Microsoft. Il y a quelques mois, en août 2017, Apple a communiqué sur le lancement d’un projet de mise en œuvre des service workers dans la version Open Source de son Webkit, socle de Safari.
Microsoft a récemment annoncé que les PWA seront bientôt supportées par Microsoft Edge. Comme évoqué lors de la conférence BUILD 2017, Microsoft a confirmé l’arrivée des PWA dans le Windows store disponible avec Redstone 4, une mise à jour Windows 10 prévue début 2018.
Vous trouverez la liste des fonctions supportées par votre navigateur sur ce site : https://whatwebcando.today/
Comment faire ?
Après le phénomène Apps publiées dans les Store Apple et Google, et le Responsive Design, permettant d’adapter dynamiquement la mise en forme d’une application Web sur un Smartphone, voici maintenant les Progressive Web Apps qui reprennent le meilleur des deux mondes.
Une PWA s’appuie exclusivement sur les standards Web ouverts et est en principe une application web conventionnelle, écrite via CSS et JavaScript en langage HTML. Les Progressive Web App sont extrêmement flexibles et elles adaptent toujours leurs fonctions aux conditions respectives. Les capacités d’une PWA dépendent toujours du navigateur et de l’appareil utilisé.
Un Service Worker, fondement des PWA, est un script chargé en tâche de fond. Bien que le service worker n’ait pas accès aux interactions avec l’utilisateur, il va pouvoir communiquer avec vos pages via l’API postMessage. Il intercepte toutes les requêtes serveur et propose par exemple d’y répondre via le contenu du cache ou en récupérant des données stockées localement. Il rend donc potentiellement votre application disponible hors connexion.
Le Service Worker permet ainsi à l’application de fournir une expérience utilisateur optimisée avant de retrouver un réseau disponible.

Cas d’usages
Les Progressive Web Apps pourront être utilisées dans le cadre de projets de Marketing Automation, pour pousser des formulaires personnalisés par exemple, ou optimiser l’expérience utilisateur pour du e-commerce, grâce à leurs atouts.
Au premier abord, la non compatibilité des Service Worker avec certains navigateurs dont Safari, peut rendre réticent. Malgré tout, certaines marques ayant adopté la PWA enregistrent plus de conversions sur iOS par rapport à un site non-PWA.
Google a publié des études de cas de sociétés qui ont adopté les Progressives Web App et les résultats sont positifs :
- L’Equipe a vu le taux de rebond divisé par 2 chez les 10 % d’utilisateurs qui se sont vus proposer de tester l’application.
- United eXtra Electronics (site e-commerce) a constaté une augmentation de 400 % du réengagement et 100 % de vente en plus de la part de clients via les notifications Push.
- 5miles (application e-commerce B2C) a fait baisser son taux de rebond de 50 % et a augmenté ses conversions de 30 %.
- Le réseau social Twitter, avec sa version Twitter Lite, qui pèse moins de 1 Mo, se charge 30 % plus rapidement que la version native et consomme 70 % de data en moins permettant aux pays en voie de développement et les connexions à bas débit d’utiliser pleinement ses services.
- Lancôme a enregistré une augmentation globale de ses conversions de 17 %, une hausse de 53 % des sessions mobiles iOS et une baisse du taux de rebond sur iOS de 10 %.
Une solution pour une interface mobile claire, rapide et interactive
La Progressive Web App est une solution à considérer si vous avez besoin d’une interface mobile claire, rapide et interactive à moindres frais. Il demeure encore quelques incompatibilités avec certains navigateurs, notamment à cause du support des Service Worker. Néanmoins, cette solution est suffisamment aboutie pour songer à la développer.
Les PWA ne vont cependant pas complètement supplanter les applications natives ou le Web mobile. Selon votre stratégie digitale et l’état de votre présence mobile, elles vont plutôt être complémentaires ou une alternative judicieuse s’agissant d’expérience utilisateur.
On peut donc envisager une PWA comme une interface qui prend le relais du Web Mobile après qu’un utilisateur a découvert votre marque. Elle offrira des fonctionnalités supplémentaires que ne fournit pas le Web mobile. Mais la PWA peut aussi dans certains cas remplir le rôle d’application native tant les fonctionnalités sont plus en plus similaires aux Apps, avec toujours comme avantages la vitesse, le niveau d’engagement et le faible coût.
N’hésitez pas à nous contacter pour en discuter !
















Commentaires (2)
Votre adresse de messagerie est uniquement utilisée par Business & Decision, responsable de traitement, aux fins de traitement de votre demande et d’envoi de toute communication de Business & Decision en relation avec votre demande uniquement. En savoir plus sur la gestion de vos données et vos droits.
Merci beaucoup pour cet article très instructif.
Vous ne parlez pas du fait qu'une PWA est consultable également comme un site web sur son ordinateur de bureau via un navigateur.
Mais il faut avouer que le résultat n'est forcément terrible (au moins visuellement) et qu'il est préférable de développer un site dédié.
C'est donc un cout en plus d'un site web qui reste obligatoire.
Mais peut être que la solution serait d'utiliser un CMS comme Wordpress avec sa fonction multisites (1 site bureau et 1 site PWA qui utiliserait des données et des outils communs.
Encore merci
Marc