Dans un monde où le digital ne cesse de s’imposer, les taux de conversion des sites web sont devenus primordiaux pour favoriser votre business en ligne. L’A/B testing est une des méthodes les plus efficaces pour améliorer les taux de conversion. AB Tasty est un des outils les plus connus en France pour réaliser l’AB testing. Dans la première partie de ce tutoriel, vous découvrirez cet outil, son fonctionnement et les différents types de tests possibles. Dans la deuxième partie, je vous montrerai un exemple concret sur la création d’un test A/B avec AB Testing.

Le principe d’un A/B test est d’exposer au moins deux versions d’un même contenu (par exemple, une landing page ou un call-to action). Testé auprès d’un nombre équivalent d’échantillons d’audience de taille similaire, il vise alors à mesurer et comparer la performance de chaque variation.
#1. A la découverte de AB Tasty
Un outil pour l’AB Testing
AB Tasty est un des outils phares sur le marché français de l’A/B testing. Sa prise en main est relativement facile, et l’interface très intuitive. Il est par ailleurs extrêmement personnalisable et ses fonctionnalités d’analyse sont très avancées.
Enfin, l’outil de personnalisation permet d’adapter vos messages en fonction du profil des internautes. Voyons maintenant la fonction test A/B. Nous aborderons la question de la personnalisation ensuite.
Objectifs
Peu importe les tests A/B ou les tactiques de personnalisation sur les sites web, nous partons toujours avec l’idée d’une amélioration de l’expérience utilisateurs et des taux de conversion. Cela exige qu’en amont de chaque test, vous avez déjà défini ce que vous souhaitez mesurer via AB Tasty.
Par exemple, vous cherchez à augmenter le taux de clic d’un CTA, le taux de complétion d’un formulaire ou baisser le taux d’abandon du panier, etc. Grâce aux A/B tests, vous pouvez savoir ce qui fonctionne le mieux auprès de votre audience en vous basant sur l’analyse statistique des performances.
Comment fonctionne AB Tasty ?
AB Tasty nécessite peu d’effort pour son installation. La pose d’un tag sur les pages de votre site est le seul pré-requis.
Il existe deux méthodes au niveau de l’implémentation du tag :
- Dans le code source de votre site : Entre les balises <head></head>
- Via un TMS : Dans un conteneur le plus en amont. Il existe un tag prêt à utiliser pour AB Tasty dans GTM (Google Tag Manager).
AB Tasty s’appuie sur deux cookies déposés dans le navigateur des utilisateurs soumis aux tests.
- Cookie « ABTasty » collecte toutes les données du test : ID visiteurs, ID test / ID variation, date de la première visite, etc. Il a un cycle de vie de 13 mois.
- Cookie « ABTastySession » permet d’identifier une session unique et de déterminer une nouvelle session commence pour un utilisateur donné. Il dure la longueur de la session.
Quatre types de test sur AB Tasty
Il existe 4 types de test sur AB Tasty :
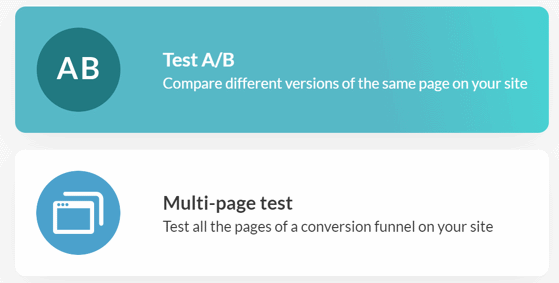
- Test A/B classique : test d’une ou plusieurs versions
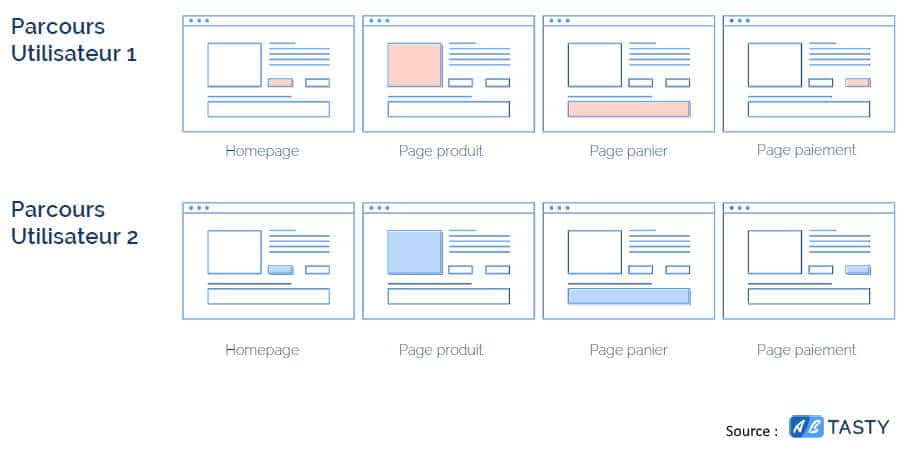
- Test multipages : test sur plusieurs templates de page
- Test par redirection : test sur plusieurs versions de page ou de sites (si les URL sont différentes)
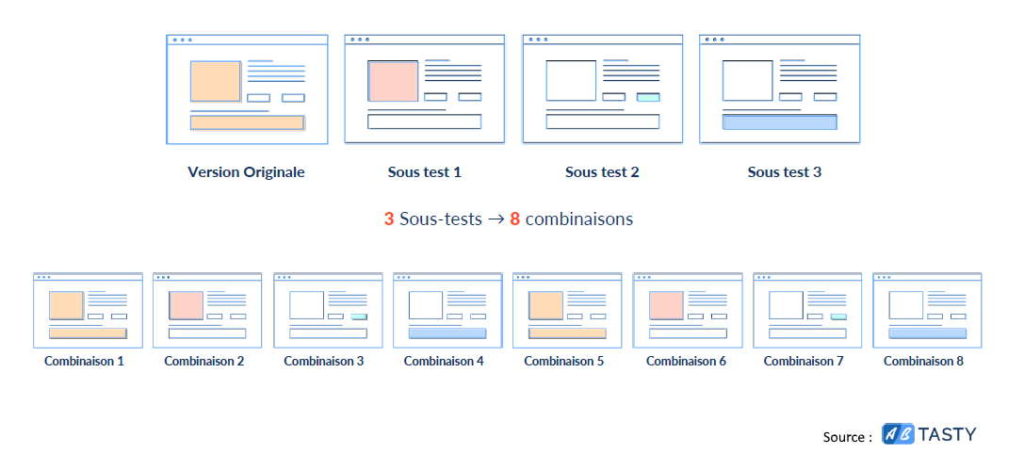
- Test multivarié (MVT) : test sur plusieurs combinaisons de modification, sur le même type de page
Test A/B multipages : créer un seul test et un sous-test par template de page, afin d’assurer une cohérence dans le parcours de l’internaute.

Test multivarié (MVT) : modifie plusieurs éléments de ma page et détermine la meilleure combinaison.

Trois niveaux d’utilisation
Il existe 3 types d’utilisation de l’A/B Testing :
- WYSIWYG : qui s’adresse principalement aux néophytes
- L’utilisation de plugins : adaptée à ceux qui ont un minimum de connaissance de l’outil
- L’utilisation des CSS / JS : adaptée aux experts (intégrateurs, développeurs…) qui peuvent adapter les codes et effectuer des tests plus complexes.
Le premier niveau WYSIWYG : What you see is what you get (« ce que vous voyez est ce que vous obtenez » en français) permet à l’utilisateur de voir simultanément la modification qu’il porte sur le site et le résultat tel qu’il sera publié.
Cela ne nécessite pas de compétences techniques particulières.
#2. Créer votre premier test A/B classique de A à Z
Dans la première partie de l’article, nous avons abordé ce que c’est AB Tasty, comment cela fonctionne et les types de tests existants. Dans cette deuxième partie, je vais vous montrer la prise en main de l’outil à travers un exercice concret : tester un nouveau wording d’un lien sur le site.
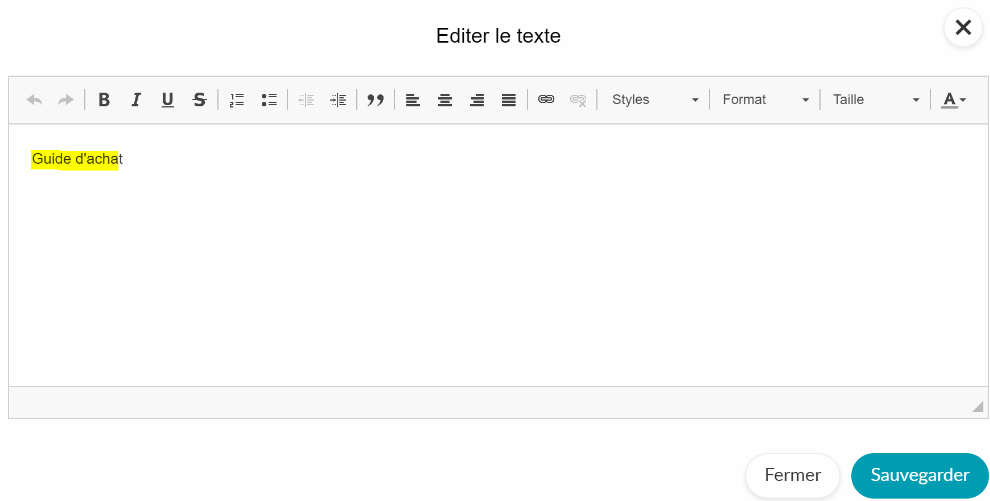
Imaginons qu’il existe un lien sur la page d’accueil pointant vers la section boutique/achat d’un site d’un constructeur automobile. Dans le test, le wording original, qui correspond à la « version contrôle », est « DS Store ». Nous souhaitons tester si le wording « Guide d’achat », qui correspond à la « version variation », permet d’avoir un meilleur taux de clic.
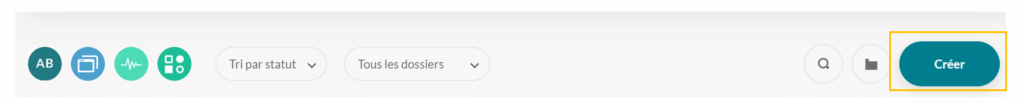
Depuis le tableau de bord : cliquer sur « Créer ».

Choisir le type d’expérience que l’on souhaite créer. Ici, nous prenons test A/B classique.

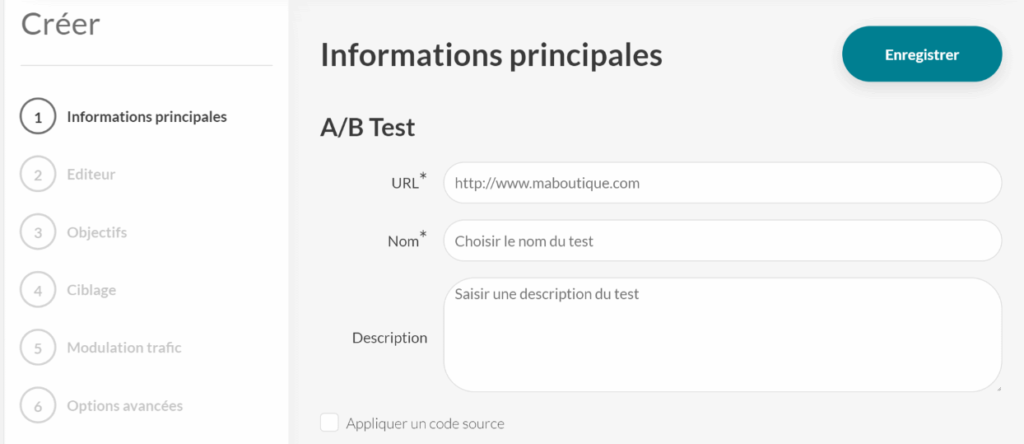
Étape 1 : Informations principales
- Indiquer l’URL d’une page qui servira de calque de référence pour mettre en place le test
- Indiquer le nom du test
- Une rapide description du test
- Enregistrer

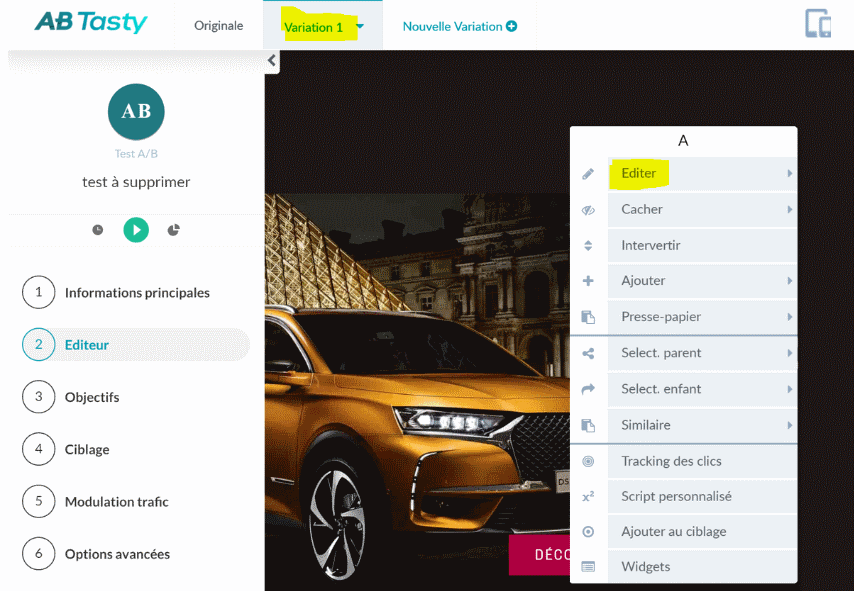
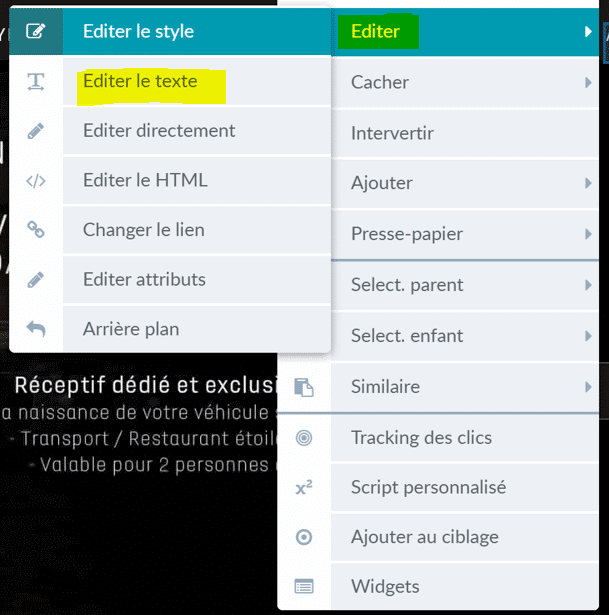
Étape 2 : Éditeur – Création de la variation
Ouvrir l’éditeur via le bouton « Lancer l’éditeur AB Tasty » qui apparait une fois votre page entièrement chargée. L’onglet « variation 1 » est déjà créé automatiquement. Nous allons éditer cet onglet.
On peut sélectionner n’importe quel élément de la page qui apparaît en surbrillance afin de lui appliquer des modifications simples en WYSIWYG.



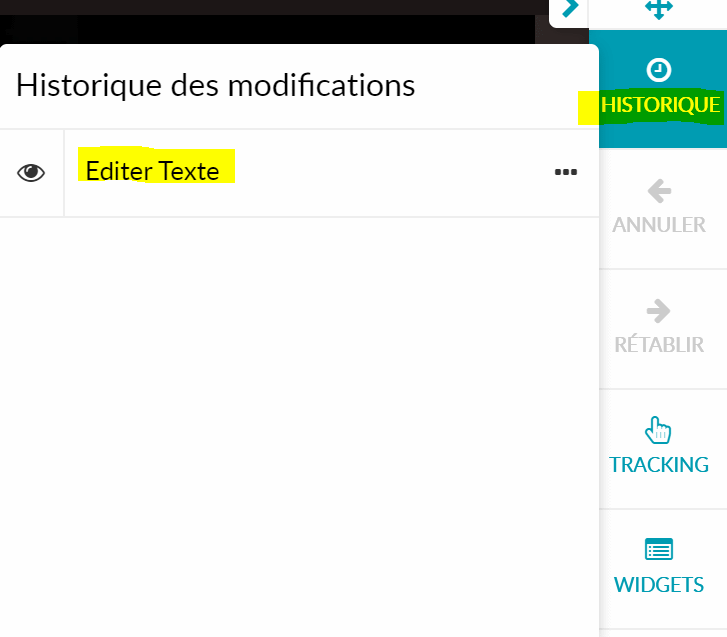
Dans cette étape, toutes les modifications sont enregistrées automatiquement. Vous pouvez vérifier vos modifications dans l’historique. Vous pouvez également les supprimer si nécessaire.

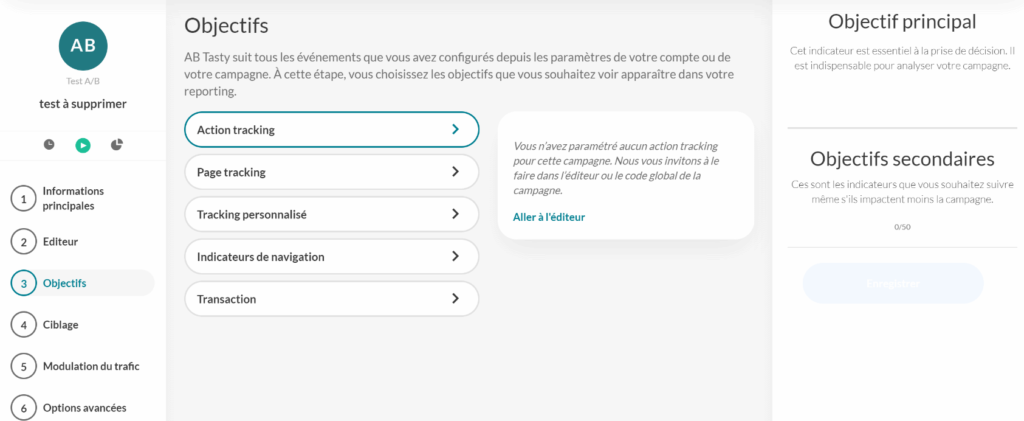
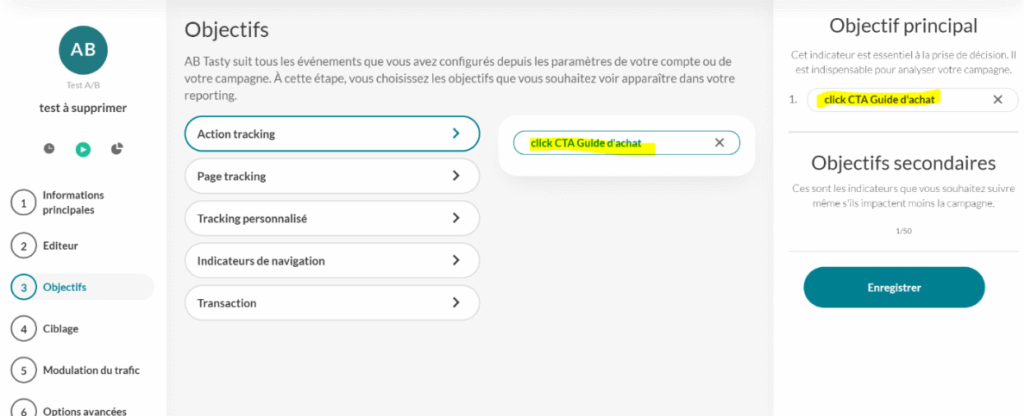
Étape 3 : Objectifs
Il existe deux types d’objectifs :
- Objectif principal : limité à 1 maximum.
- Objectifs secondaires : vous pouvez en indiquer autant que vous le souhaitez.

Il vaut mieux cependant réserver l’objectif principal pour le KPI permettant de mieux mesurer l’amélioration apportée par la variation. Dans le cas présent, il s’agit du taux de clic sur le call-to-action (CTA) dont nous venons de changer le wording.
Afin de tracker les clics sur le CTA « Guide d’achat », nous revenons vers le niveau 2 « Editeur »
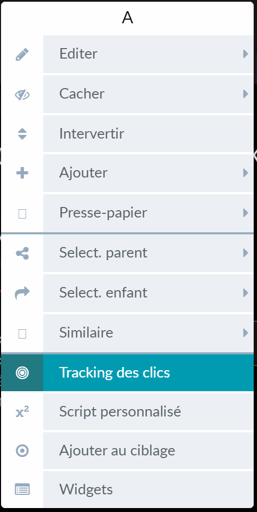
- Sélectionner l’élément à tracker
- Cliquer sur « tracking des clics »

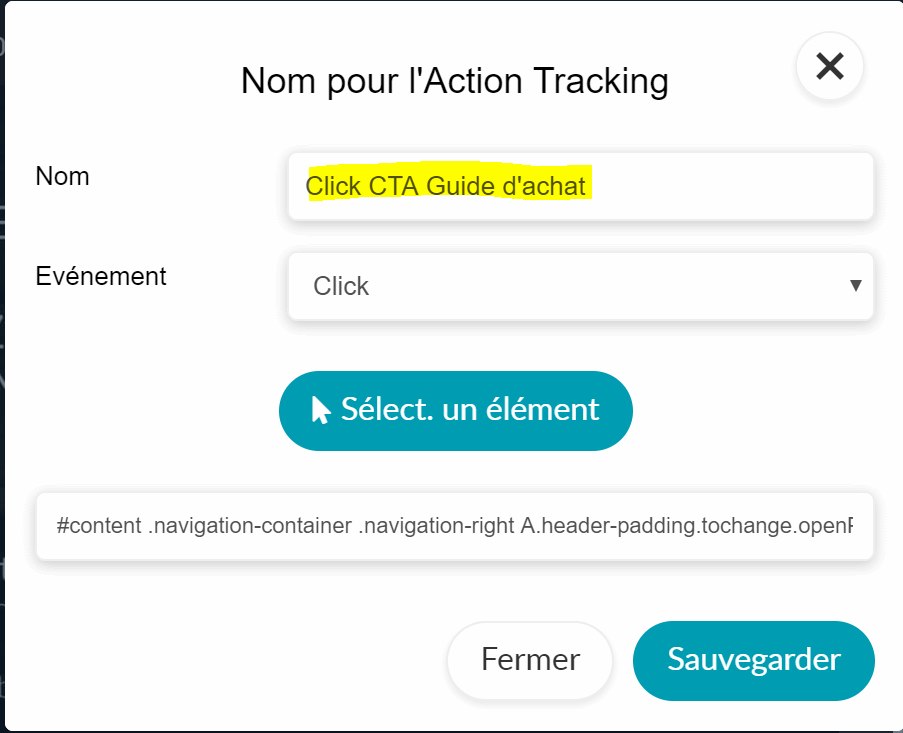
Puis, nous donnons un nom à l’objectif tel qu’on souhaite le voir remonter dans le reporting.

Aller dans l’étape 3 « Objectif » : le tracking est bien remonté, il suffit alors de cliquer dessus pour l’ajouter dans « Objectif principal ».

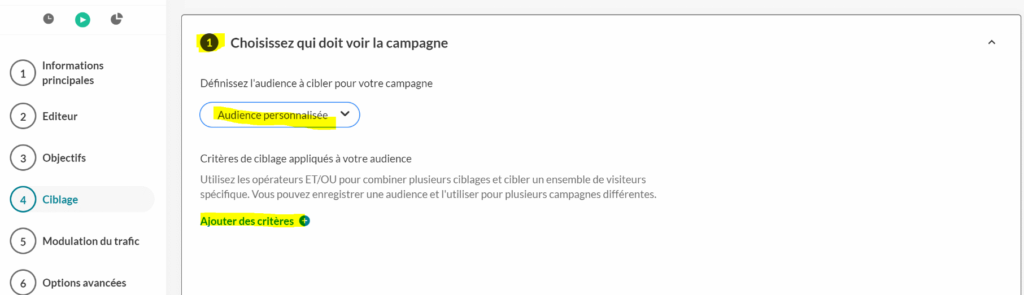
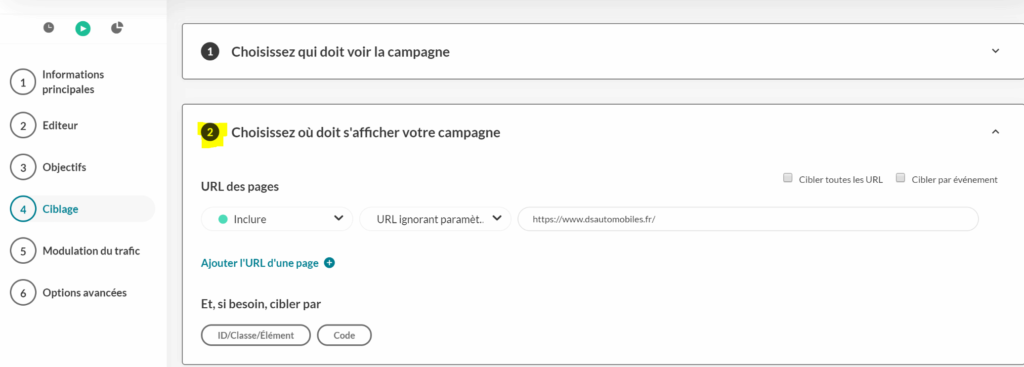
Étape 4 : Définir le ciblage
Pour bien définir le ciblage, nous allons devoir répondre aux questions suivantes :
- Quelles pages souhaite-t-on cibler ? Anciens / Nouveaux visiteurs ? Type de source ?
- Taille d’écran ? Météo ? Utilisateurs d’AdBlock ? Géolocalisation ?
- Nombre de visites sur le site ? Nombre de jours depuis la dernière session ? Etc.
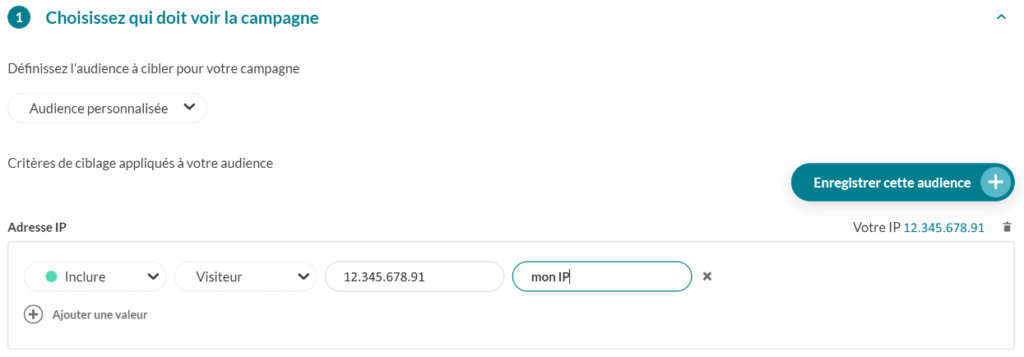
Ici, nous avons besoin de cibler toutes les pages et d’exclure notre IP.
Ainsi, avec l’exclusion des IP internes, le trafic interne ne sera pas pris en compte dans le test.



En revanche, pour recetter le test, il vaut mieux inclure uniquement vos IPs internes.

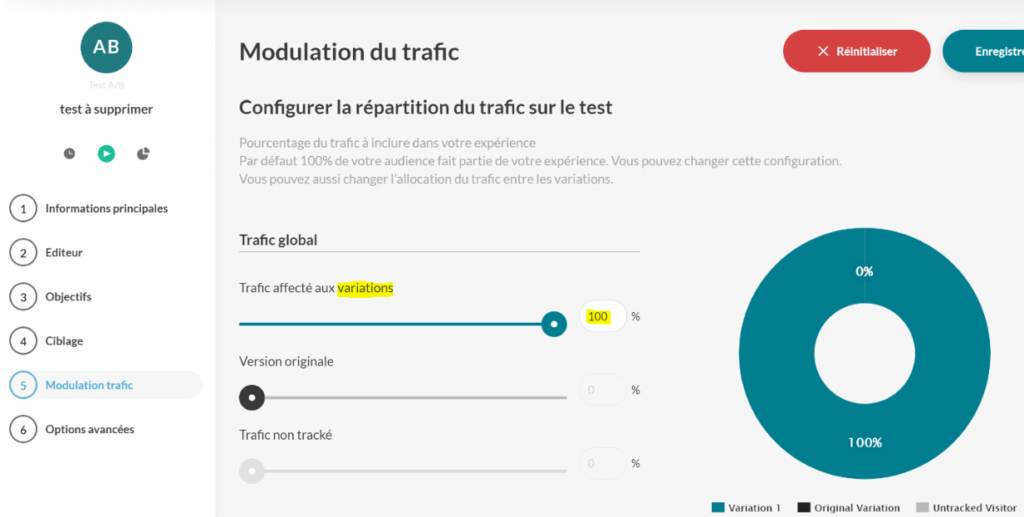
Étape 5 : Choisir la modulation du trafic
Par défaut, la modulation du trafic est répartie de façon égale sur l’ensemble des versions.
Pour tester, nous pouvons donc mettre 100% du trafic sur la variation.
Pensez bien à « enregistrer » vos modifications.
Étape 6 : Options avancées
Vous avez la possibilité de remonter les données dans Google Analytics. Cela peut vous permettre d’analyser vos données via d’autres dimension (source de données, device utilisé, etc.) et donc d’avoir une vision plus large sur le trafic, les parcours et vos KPIs.
Le support de l’outil vous explique comment lier AB Tasty à votre compte Google Analytics (en anglais).
Étape 7 : Recettage
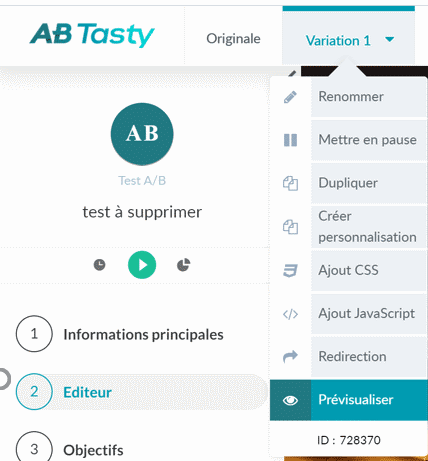
Il existe deux méthodes pour recetter/prévisualiser la variation que nous venons de configurer avant de la mettre en prod.
- Prévisualiser dans « Editeur »


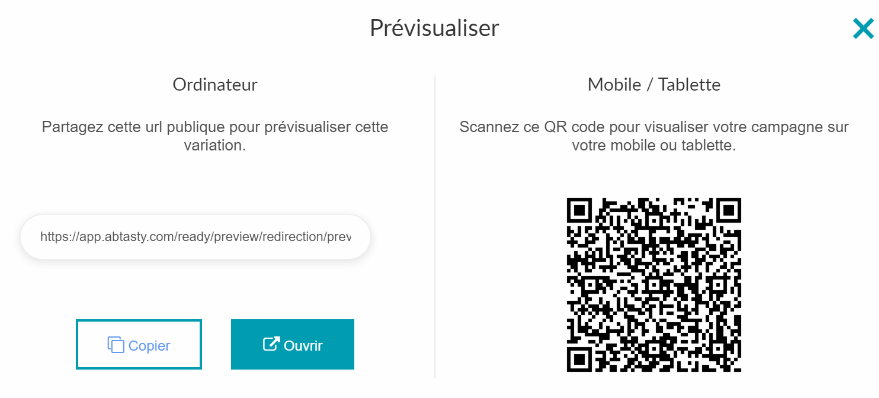
Publier le test en incluant seulement votre IP (voir étape 3) et mettre 100% du trafic sur le la variation (voir étape 4)

Une fois réalisé, vous devriez voir la variation sur votre ordinateur.
Étape 8 : Publication du test
Lorsque vous êtes sûr du test que vous avez créé et prêt à le lancer, il vous faudra mettre la bonne modulation du trafic sur l’étape 4. Dans cet exemple, 50% pour la version « Original » et 50% pour la version « Variation ».
Ensuite, assurez-vous, dans l’étape « Ciblage », que vous avez exclu tous les IPs internes afin que les résultats soient les plus objectifs possibles.
N’oubliez pas de cliquer sur « Enregistrer » à chaque fois que vous faites une modification dans une des étapes du test. Pour que vos modifications passent bien en prod, cliquer sur le bouton « Actualisation ».

Comme vous venez de le découvrir, la création d’un test AB sur AB Tasty peut être très simple sans avoir des connaissances techniques sur le codage d’un site. Il existe également des widgets prêts à l’emploi sur AB Tasty, pour ajouter, par exemple un pop-in sur une page. Cela peut éviter d’avoir à faire appel à l’équipe du développement. Si vous maitrisez javascript et css, vous pourrez même aller encore plus loin avec AB Tasty.
Afin de garantir la fiabilité des résultats obtenus, il est conseillé de faire durer un test A/B au moins 2 semaines et d’attendre que le nombre d’interaction avec chaque variation ait atteint au minimum 300. Dernier conseil : faites attention quand plusieurs campagnes d’A/B tests tournent en même temps sur votre site. Assurez-vous que ces tests sont tous indépendants de l’un et l’autre, cela vous permettra d’éviter les conclusions biaisées.

















Votre adresse de messagerie est uniquement utilisée par Business & Decision, responsable de traitement, aux fins de traitement de votre demande et d’envoi de toute communication de Business & Decision en relation avec votre demande uniquement. En savoir plus sur la gestion de vos données et vos droits.