Ce nouveau tutoriel dédié à Adobe Campaign vise à vous présenter les fonctionnalités proposées dans une delivery (diffusion), c’est-à-dire l’email. Il vient compléter nos deux précédents articles sur les fonctionnalités de base d’Adobe Campaign et les fonctionnalités – perfectionnement niveau 1. Jusqu’alors, nous vous avions présenté quelques-unes des fonctionnalités de ciblage (comment identifier une population d’individus qui doit recevoir un email en particulier). Nous allons maintenant voir comment créer l’email et parcourir quelques fonctionnalités de l’outil.
![[Tutoriel] Bien utiliser les fonctionnalités d’Adobe Campaign – Perfectionnement 2](https://blog.businessdecision.com/wp-content/uploads/2019/11/adobe-campaign-tutoriel-3-835x400.jpg)
Création de votre première diffusion
Pour créer votre première diffusion, il vous faut a minima une activité de ciblage et une activité de type diffusion (ex. Email delivery, Recurring delivery…).
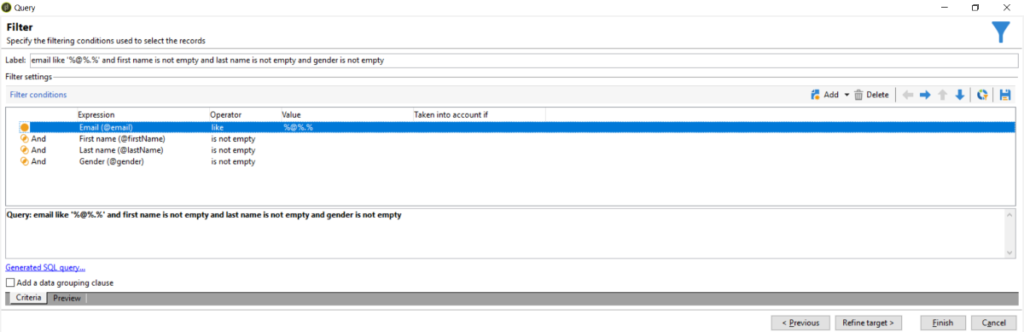
Étant donné que nous allons utiliser dans la suite de cette article les variables suivantes : email, nom, prénom, genre, nous allons vérifier que ceux-ci existent et sont au bon format en configurant l’activité requête comme suit :

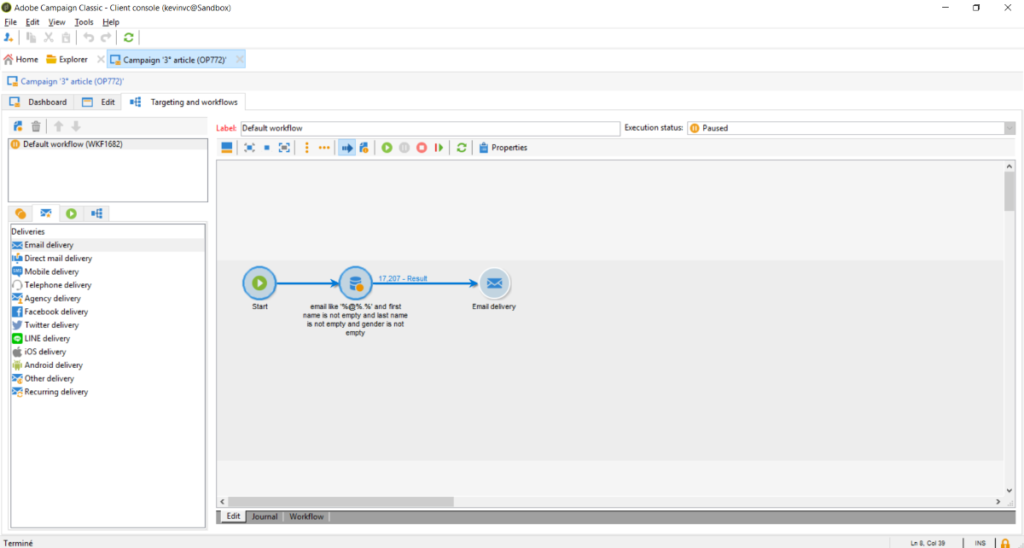
Nous ajoutons ensuite une activité Email delivery pour obtenir le workflow suivant.

Puis, nous éditons l’activité Email delivery.
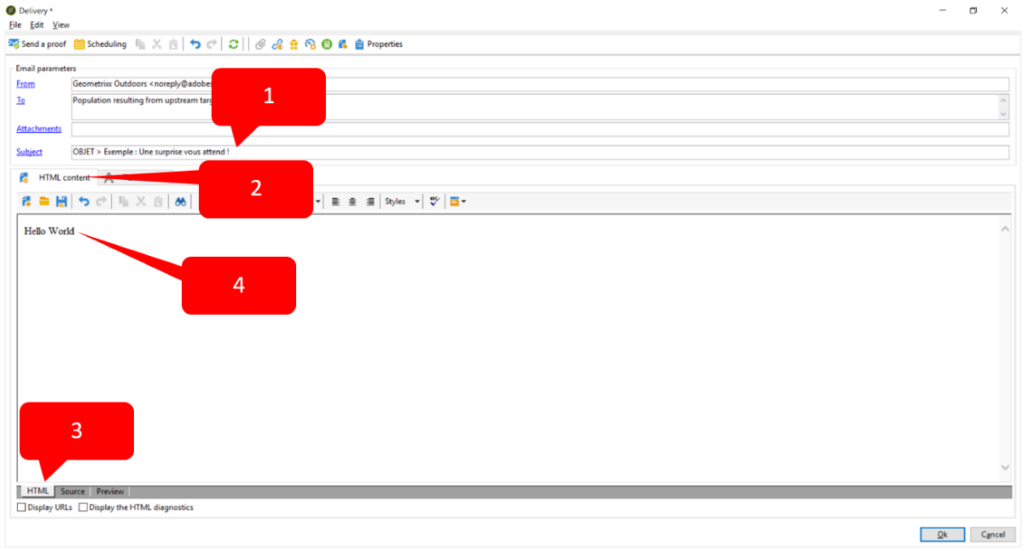
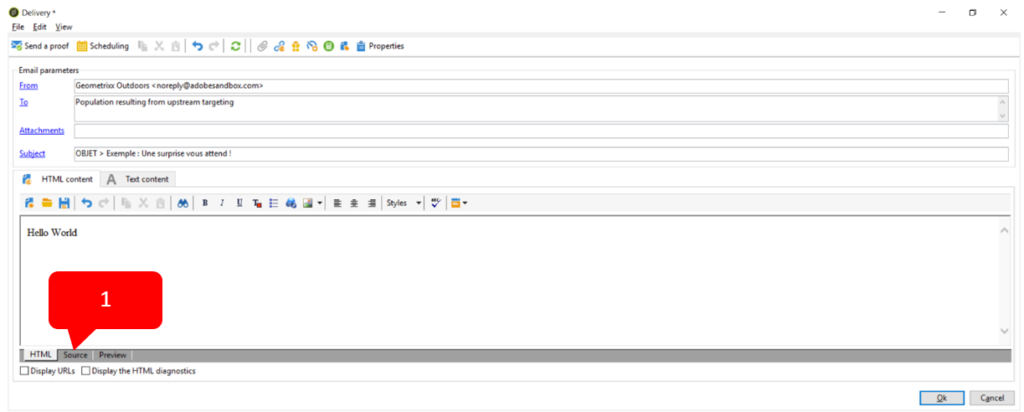
Tout d’abord, vous pouvez renseigner un objet (subject), puis renseigner un contenu (ex. Hello World). Pour cela, ouvrir l’onglet HTML Content si celui-ci n’est pas ouvert par défaut, puis l’onglet HTML, et enfin écrire votre contenu « Hello world ».

Si vous souhaitez savoir à quoi ressemble votre email, vous pouvez envoyer un BAT (bon à tirer) à une adresse email particulière.
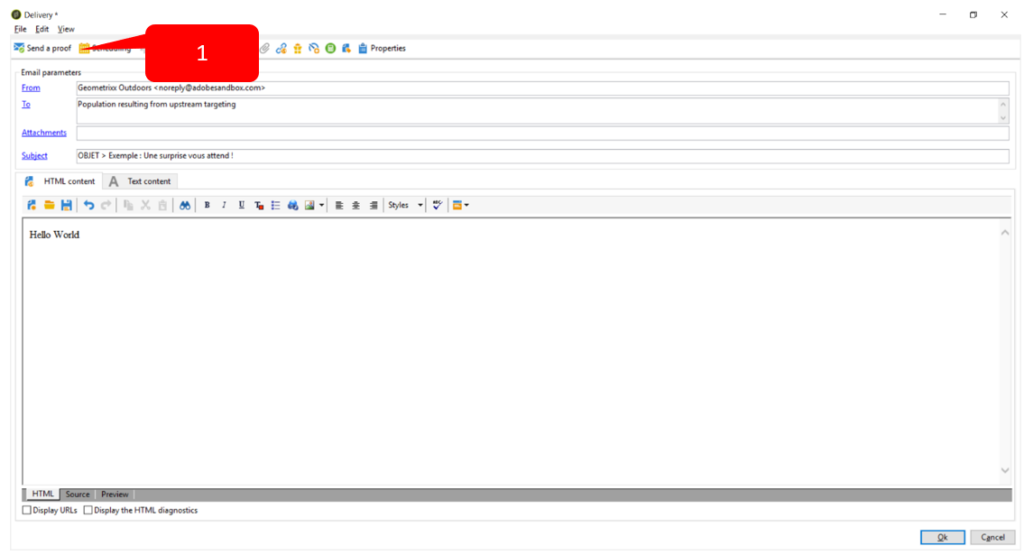
Pour cela, cliquez sur Send a proof en haut à gauche : un nouvel écran apparaît, cliquez sur Add en haut à droite, choisissez une adresse email à laquelle vous souhaitez envoyer votre BAT, puis sur Analyse en bas à droite, et enfin sur Confirm delivery. Si votre solution est correctement configurée, l’email ne devrait pas mettre plus de 2 minutes à arriver.

Intégration de variables simples
Maintenant que vous avez envoyé votre premier email, nous allons le personnaliser et insérer, par exemple, le Nom et le Prénom du destinataire (Bonjour {Prénom} {Nom}).
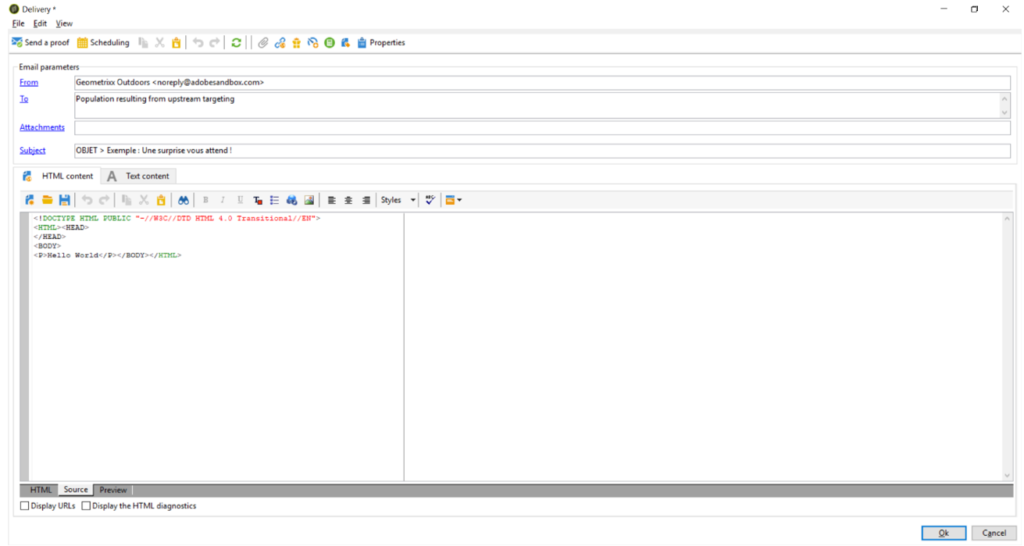
Pour cela, je vous recommande d’éditer votre email via l’éditeur de code en cliquant sur Source.

Vous arrivez sur cet écran.

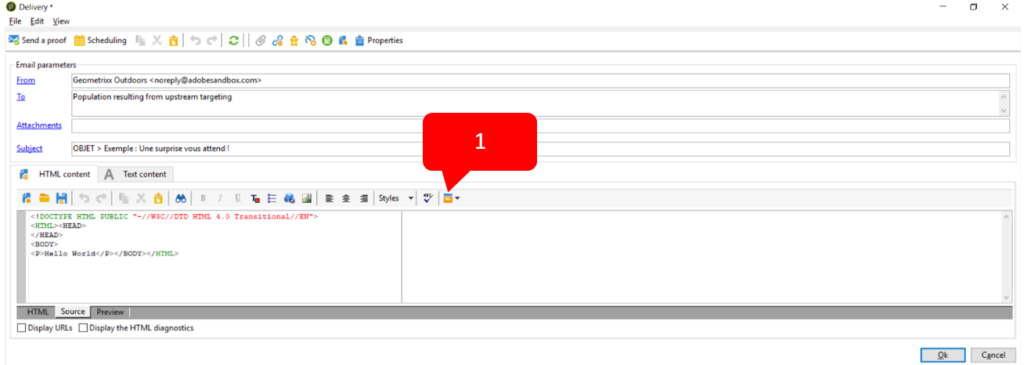
Positionnez votre curseur juste après le mot World, puis cliquez sur l’icône suivante, puis Recipients > Last name, le code <%= recipient.lastName %> est inséré, il signifie tout simplement que l’on va insérer ici la variable Last Name de la dimension Recipient (pour des raisons de simplification, je ne décrirai pas dans cet article ce qu’est une dimension).

Vous pouvez ensuite faire la même chose avec First name en n’oubliant pas d’ajouter un espace entre les 2.
Vous obtenez ainsi : Hello World <%= recipient.lastName %> <%= recipient.firstName %>.
N’oubliez pas que nous avons, dans notre première requête, choisi d’éliminer tous les destinataires pour lesquels ces 2 variables étaient vides. Tous les destinataires ont ainsi d’après notre ciblage un Nom et un Prénom. Nous devons donc envisager la situation où l’une et/ou l’autre de ces variables serait absente.
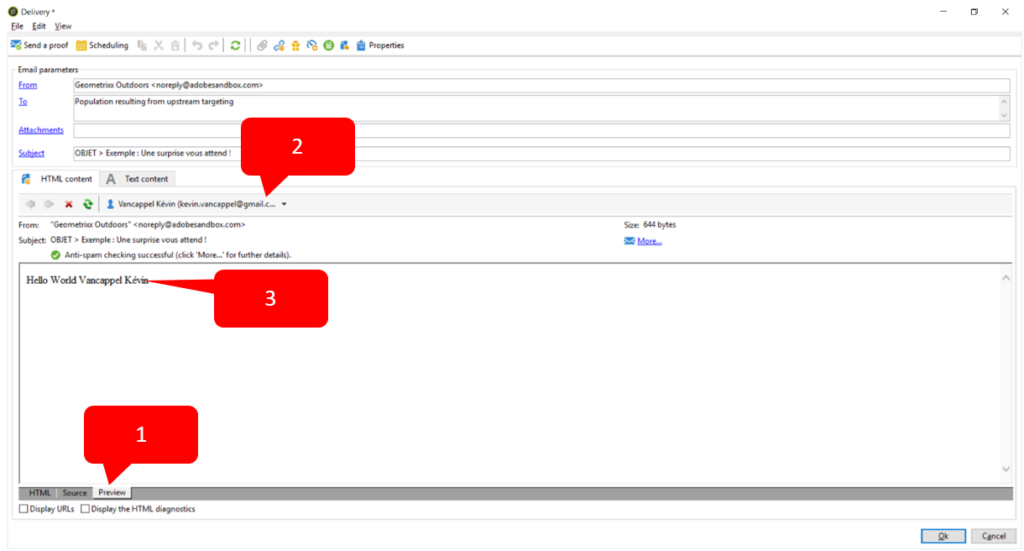
Pour vérifier que cela fonctionne parfaitement, vous pouvez vous rendre dans l’onglet Preview puis utiliser le menu déroulant Personnalisation pour choisir une adresse email du ciblage et voir à quoi va ressembler l’email.

Voilà, vous venez d’insérer vos premières variables.
Utilisation des conditions
Imaginez la situation suivante : vous avez le Genre du destinataire, et souhaitez l’utiliser pour conjuguer correctement vos phrases.
Pour cet exemple, nous imaginons que les valeurs possibles pour la variable Genre sont 1 (M.), 2 (Mme), et 3 (Mlle). Vous souhaitez donc mettre en place la condition suivante :
SI genre = 1 ALORS « Bonjour M., vous avez été choisi »
SINON SI genre = 2 ALORS « Bonjour Mme, vous avez été choisie »
SINON SI genre = 3 ALORS « Bonjour Mlle, vous avez été choisie »
SINON « Bonjour, vous avez été choisi »
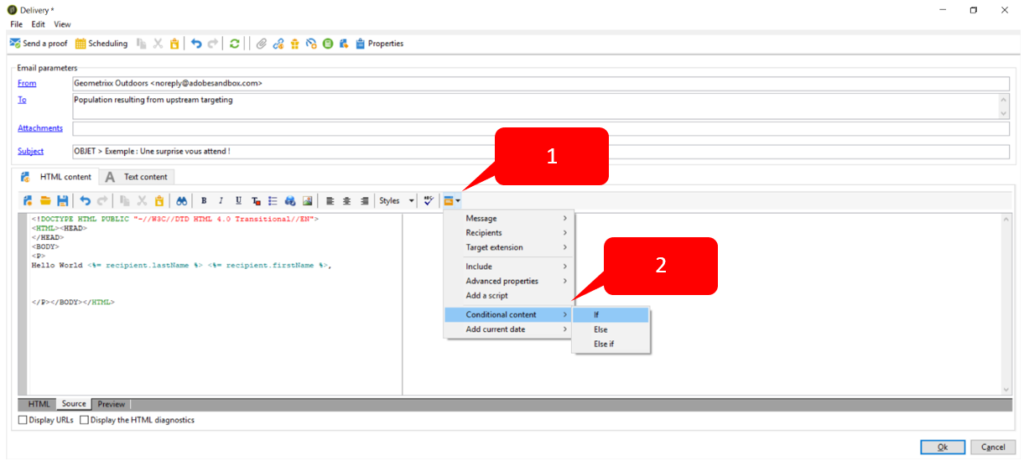
Pour cela, nous utilisons le même menu que celui utilisé précédemment afin d’intégrer les variables Nom et Prénom.

En utilisant l’éditeur, vous allez obtenir la formule suivante :
<% if (
<FIELD> == <VALUE> ) { %>Insert content here<% } %>
<% else if ( <FIELD> == <VALUE> ) { %>Insert content
here<% } %>
<% else if ( <FIELD> == <VALUE> ) { %>Insert content
here<% } %>
<% else { %>Insert content here<% } %>
La première à faire consiste à supprimer les syntaxes inutiles, à savoir :
<% if (
<FIELD> == <VALUE> ) { %>Insert content here<% } %>
<% else if ( <FIELD> == <VALUE> ) { %>Insert content
here<% } %>
<% else if ( <FIELD> == <VALUE> ) { %>Insert content
here<% } %>
<% else { %>Insert content here<% } %>
Vous obtenez ainsi :
<% if (
<FIELD> == <VALUE> ) { %>Insert content here<% }
else if ( <FIELD> == <VALUE> ) { %>Insert content here<% }
else if ( <FIELD> == <VALUE> ) { %>Insert content here<% }
else { %>Insert content here<% } %>
Ensuite, il vous reste à renseigner correctement les conditions ainsi que les effets (utilisez à nouveau le menu déroulant pour remplacer <FIELD> par la bonne variable. Vous obtenez ainsi :
<% if ( recipient.gender == « 1 » ) {
%>Bonjour M., vous avez été choisi<% }
else if ( recipient.gender == « 2 » ) { %>Bonjour Mme, vous avez été
choisie<% }
else if ( recipient.gender == « 3 » ) { %>Bonjour Mlle, vous avez
été choisie<% }
else { %>Bonjour, vous avez été choisi<% } %>
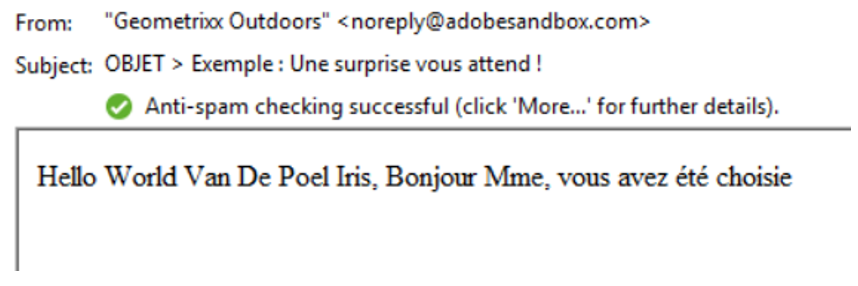
Vous pouvez tester, la personnalisation s’effectue correctement.

Utilisation d’un même contenu dans différentes newsletters
Pour cette situation, imaginez que vous souhaitiez que toutes vos newsletters intègrent un même contenu (ex. Footer). Deux options s’offrent à vous :
- 1° option : dans toutes vos activités diffusion, vous insérez à chaque fois le code HTML de ce footer (long, fastidieux).
- 2° option : vous créez une seule fois le code HTML du footer, puis vous l’insérez avec un petit morceau de code dans toutes les activités diffusion qui doivent l’afficher.
Nous allons bien entendu voir ici comment mettre en place cette deuxième option.
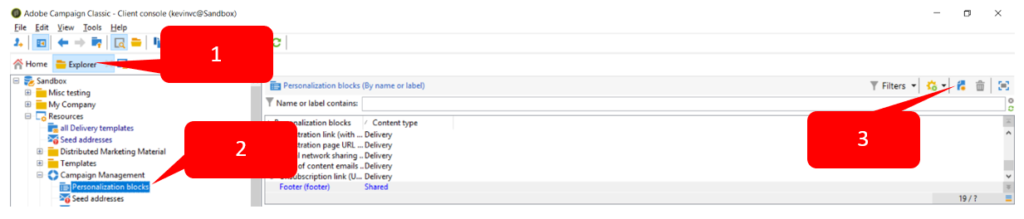
La première étape consiste à créer un footer interrogeable. Pour cela, rendez-vous dans l’Explorer, puis Ressources > Campaign Management > Personalization blocks.

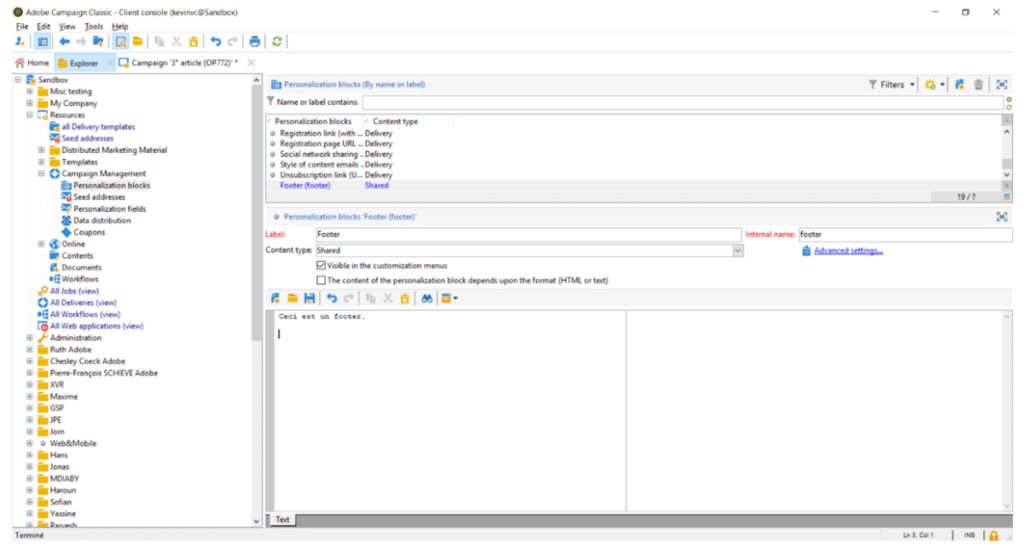
Vous pouvez ainsi créer ou intégrer votre contenu HTML. Pour ce contenu, nous allons simplement renseigner les mots Ceci est un footer.

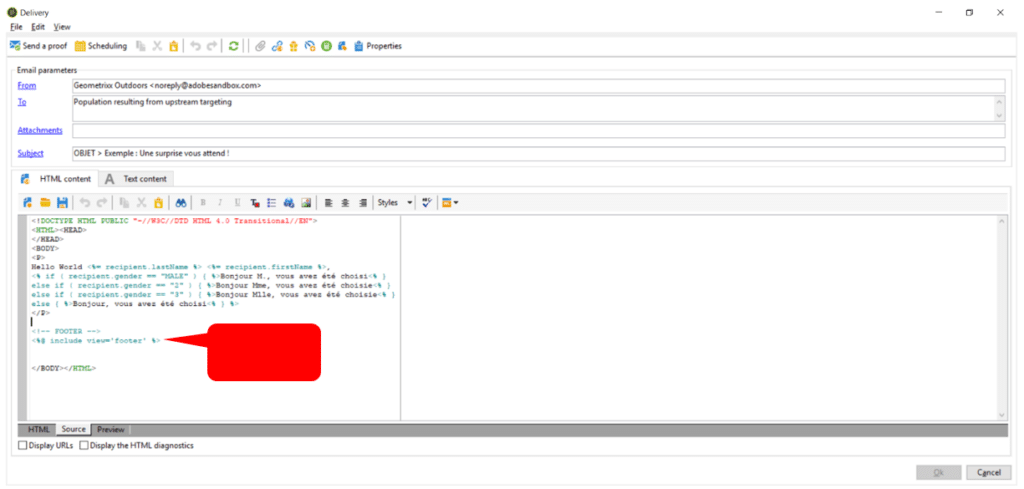
Retournez ensuite dans votre diffusion, onglet Source. La syntaxe à utiliser est la suivante : <%@ include view=’footer’ %>.

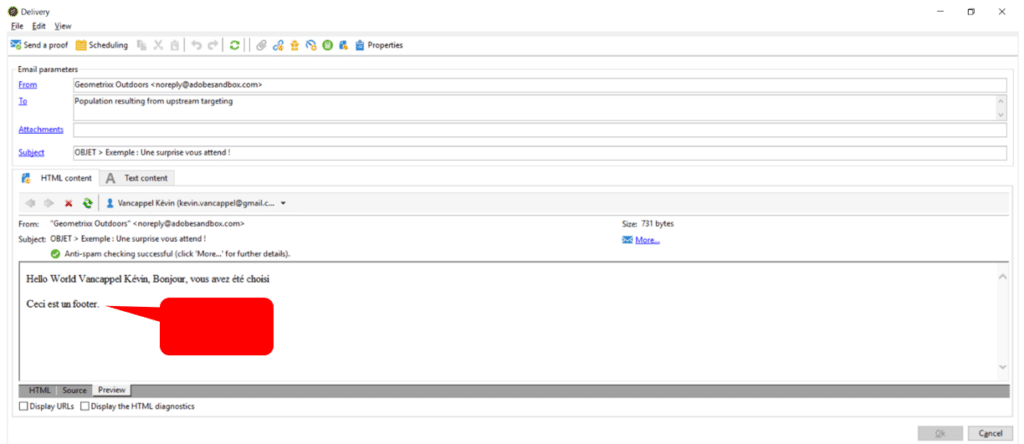
En utilisant l’onglet Preview, vous verrez bien apparaître votre contenu (Ceci est un footer).

Dans ce tutoriel, nous avons vu comment créer et personnaliser le contenu d’une diffusion. Comme vous avez pu le constater à la lecture des différents tutoriels sur Adobe Campaign, l’outil présente un périmètre fonctionnel important et permet d’automatiser un grand nombre d’emails, plus ou moins complexes.
Nos experts Business & Decision se tiennent à votre disposition pour échanger sur les enjeux du marketing automation ainsi que ses outils, dont Adobe Campaign.
















Votre adresse de messagerie est uniquement utilisée par Business & Decision, responsable de traitement, aux fins de traitement de votre demande et d’envoi de toute communication de Business & Decision en relation avec votre demande uniquement. En savoir plus sur la gestion de vos données et vos droits.